Going WebP
Less Size, Better Quality
WebP has been out there for a while, probably for more than five years. I am sure that was way before the current corona virus pandemic.
Truth be told, I had never dared to look at this new emerging technology to this day. I must accept that I am such a lazy web designer.
One of the reasons I didn’t take a look at this technology was that I needed to install a library cwebp, a terminal command line tool, and to run the command to convert JPG, PNG, or GIF images to WebP. This procedure based in command line is destined to slow down my work. To get WebP images I had to go through the following steps.
First, I open some images that I want to use for the website on Photoshop—images that are saved in the full resolution as they are taken with camera—change their resolutions fit for the online use, retouch if necessary, and export the images as JPG or PNG. In order to adapt to today’s high resolution displays, I need to also export them at double scale. Photoshop’s Export as… command makes this process easier but it is still burdensome.
After I make the JPG or PNG images, I run cwebp for each image on the terminal and convert the image to the WebP format. If I want to covert many, either I have to run the command every time for every image, or have to write a shell or other script to covert them all at once.
Some figurative or illustrative pictures are created with Illustrator, but the process of getting WebP is almost same. You export and convert. It has two steps. We are all busy keeping up with the technical progress, transition of trends. WebP, as it is a new technology, makes us even busier.
The other reason I didn’t use WebP is obvious. The Internet browsers just didn’t support it. In this, I don’t have to take any blame from my clients. It was not me who is lame, but the browser vendors.
This excuse, however. is no longer valid. According to Can I Use, the all major browsers like Google Chrome, Firefox, even Opera support WebP today. The one exception is Safari. As of this writing it is marked as under preview in Can I Use. But when WebP images are requested through a HTML document and loaded, the browser has no trouble displaying the images. I tried to open a WebP image directly on Safari with drag and drop but this attempt has failed.
Side note, you can import WebP images to macOS Photos app.
Anyway, the bottom line is that now you can use WebP for your production websites. That is all that matters.
Photoshop for WebP
You no longer need cwebp or libwebp to get WebP images. All you need is Photoshop. You can save images as WebP with the traditional Save command. Thanks to Adobe’s hard work. This makes the process smoother.
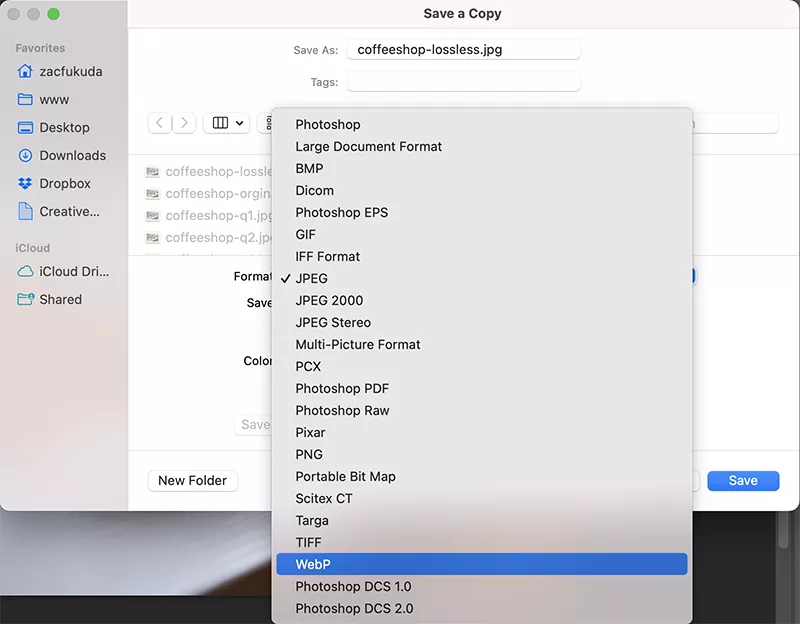
In Photoshop, just open the image and click File > Save. In the dialog box prompted up, WebP is there inside the format options.

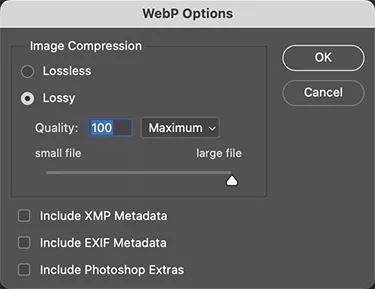
After clicking Save button, it will show you a WebP Options dialog.

Choose options you prefer and do OK. That’s it. No more CLI. This GUI based process will be able to leave the task to designers, and developers can focus more on developing and writing code.
One problem that is not resolved is that the Export as… command does support WebP yet. So if you want to export images in WebP at two scales, normal size and double, you have to create two files at two scales. I hope this problem will be solved in the next coming updates.
For those who don‘t have Photoshop, there are also online tools that lets you convert images to WebP format.
Knowing how easy you can get WebP images, the next question I want to answer is “Is it really better than JPG or PNG? If it is, is it always or conditional?”
I try to answer these questions in the following sections.
To PNG
PNG is suit for images that are iconic or figurative. You could save photographs in PNG format but that does not compress file size much. Below I pick up two types of images. One contains various colors, and another a few, and try to see how WebP does compared to PNG.
Apple’s Emoji

Here is one of Apple’s smily emoji at 100x100 resolution. The comparison of file sizes in the different formats and options is shown below.
| Image | Format | Size (Byte) |
|---|---|---|
 | PNG | 15,244 |
 | PNG(8-bit) | 7,795 |
 | WebP Lossless | 12,856 |
 | WebP 100 | 9,304 |
The term or number preceded by format is an option when the image is saved. For example, WebP 100 is an WebP images that is saved with lossy option with quality at 100. I take this convention for the rest of the post.
PNG in 8-bit mode results the least file size, although the image lost its quality. The edge of face is jagged, not well anti-aliased. If you care about the quality of picture, you never want to use that image for your website.
Among the other three images, PNG, WebP Lossless, and WebP 100, I barely see any difference of pixels. As it is purposed, the two WebP images are smaller than PNG in size, even when it is lossless.
Comparing WebP 100 to PNG, the file size drops by 39%. And this is without loss of pixel information, which is remarkable. I can conclude that with the smily image shown above, WebP is better format than PNG.
EmojiOne

Here is another smily face of EmojiOne preinstalled in macOS. The size of the image is same as the previous one, 100x100 pixels. This time the image is flatter than Apple’s emoji, meaning it contains less colors, five precisely; yellow for face, brown for eyes and the inside of the mouse, white for teeth, red for tongue, and dark brown for throat.
The result of conversion is as follows:
| Image | Format | Size(Byte) |
|---|---|---|
 | PNG | 6,469 |
 | PNG(8-bit) | 5,178 |
 | WebP Lossless | 5,396 |
 | WebP 100 | 7,302 |
You don’t see as much difference of sizes as you see in the previous comparison, maybe because the PNG file is small already. It is weird that the compressed WebP leads to the bigger size than the lossless one. This is perhaps due to the complicated compression algorithm of WebP.
Here again, you see the edge of face jagged in PNG(8-bit), and the image cannot be for production.
Comparing WebP Lossless to PNG, the file size drops by 16%. It is still amazing fact that WebP allows us to reduce file size without much loss of pixel information. On the other hand, the pessimistic way to look at the issue is that…it is just about 1KB. You might wonder whether it is worth your additional hassle to adapt to the new format.
Why not SVG
These days I seldom use PNG. I substitute PNG with SVG. Most of the times, when the image is composed of simple shapes and a few colors, SVG is better than PNG in many aspects. You don’t have to export an additional image at double scale, don’t have to write srcset attribute, and the file size less smaller. The process of web coding is simpler with SVG. The number of files are less, the code is cleaner.
The only situation I use PNG over SVG is when the figure contains text. You could outline texts but that would increase the file size, making it less editable, and sometimes PNG results less size than SVG that includes outlined text.
To JPG

This is a picture I took at a coffee shop in the next town. The resolution is 960x640, scaled down with Photoshop from the original.
Here is a dilemma though. I don’t know what to show you as the “original” picture here. I wish I could show you the exactly the same image I see in Photoshop. But I can’t. The browsers don’t support Raw format. Besides I don’t have much Raw pictures in my computer. Maybe PNG or Tiff is the closest I can ever get. But those would be a big file size and I don’t want to transmit that data to viewers. That data transmission will cost me pennies.
Nevertheless, if you are curious about the “original,” here is the picture I used to export the WebP and JPG images with Photoshop.
In below, I show you the result of conversion/comparison of WebP and JPG. The reduction is a percentage relative to the one that precedes. All JPG images are created with the Export as… command.
| Image | Quality | Size (Byte) | Reduction (%) |
|---|---|---|---|
 | Lossless | 575,106 | - |
 | 100 | 114,436 | 80.1 |
 | 90 | 37,464 | 67.3 |
 | 80 | 22,846 | 39.0 |
 | 70 | 18,540 | 18.8 |
 | 60 | 16,698 | 9.9 |
 | 50 | 15,194 | 9.0 |
 | 40 | 13,932 | 8.3 |
 | 30 | 12,542 | 10.0 |
 | 20 | 11,130 | 11.3 |
 | 10 | 9,766 | 12.3 |
| Image | Quality | Size (Byte) | Reduction (%) |
|---|---|---|---|
 | 7 | 278,526 | - |
 | 6 | 104,819 | 62.4 |
 | 5 | 55,718 | 46.8 |
 | 4 | 32,643 | 41.4 |
 | 3 | 23,730 | 27.3 |
 | 2 | 19,740 | 16.8 |
 | 1 | 14,343 | 27.3 |
The very important lesson here. WebP is great. But if you save photographs in lossless WebP format, while you could save them as the highest JPG quality, just like we all used to do for over decade, it would cost you more of the storage. That’s sham.
Google is aware of this fact. The issue is stated in FAQs Can a WebP image grow larger than its source image?
It troubles me how I should compare WebP to JPG, whether quality based or file size based. When using the Export as… command, you can control the quality of JPG only in 7-step range. When using the Save command, only in 12-step range. You cannot control the quality in one hundred range by one the same way you save WebP.
Hum. I know it is going to be a daunting process, but I am going to start to compare WebP 100 to JPG 7, and continue to compare two subjects that I feel it is proper to compare.
WebP 100 v.s. JPG 7
 JPG 7
JPG 7
There is a tiny difference between two. Which is clearer? The answer is up to you. I don’t much care about the quality here. Let’s just focus on the file size. 114KB and 278KB. WebP defeats JPG by 60%! For all decent developers WebP 100 is surely a total winner.
WebP 100 v.s. JPG 6
 JPG 6
JPG 6
Here is a bit more tough comparison. In contrast to the previous comparison, the file sizes of two are close; JPG 6 is 10KB smaller. And for the image quality, they are not that different as well. Beside this comparison, I compared JPG 7 to JPG 6. The two images are almost identical. Since WebP 100 and JPG 7 are almost identical, WebP 100 and JPG 6 are also identical.
Quality being the primary concern, the equation is: WebP 100 ≈ JPG 7 ≈ JPG 6.
Speaking of the file size, this time JPG 6 is slightly better.
WebP 90 v.s. JPG 6
 JPG 6
JPG 6
Before comparing these two images, I compared WebP 100 and WebP 90. What I have seen was that they are almost identical. Therefore, without fuss but with logic, we can conclude that:
WebP 100 ≈ WebP 90 ≈ JPG 7 ≈ JPG 6
For the file size, WebP 90 is 37KB and JPG 6 is 104KB. WebP 90 is smaller than JPG 6 by 65%, almost one third. The reduction of file size from WebP 100 to 90, 80%, without losing much of pixel information, is also astonishing.
I used to target the file size of image that is 960x640 resolution at around 100KB, maybe 60~70KB by reducing the quality option. To me, WebP 90 is a game changer.
WebP 90 v.s. JPG 5
 JPG 5
JPG 5
I could take a closer look at these two images but I don’t bother. The file size of WebP 90 is still smaller than that of JPG 5, while JPG 5 lost some quality from JPG 6. There is no question that WebP 90 is better than JPG 5 in both size and quality.
WebP 90 v.s. WebP 80
 WebP 80
WebP 80
Based on the preceding comparisons, we could assert that WebP performs better than JPG in both quality and size. The next question I‘d like to answer is “How much compression can we afford in WebP preserving the tolerable quality?”
I started to see the difference of two images that might concern us between WebP 90 and WebP 80. WebP 80 lost some detail. Looking at the peanut dog figure, compared to WebP 90, the surface of WebP 80 is blurred, though the edges are well preserved, and some noticeable noises are addd to blunt surfaces like the window frame.
The file size drops by 39% from WebP 90 to WebP 80, yet again still impressive number. Nonetheless, since you can get satisfactory file size even with WebP 90, it is not clear whether 15KB of reduction is worthwhile at the expense of quality. I believe this point is where the opinions of developers diverge. I would choose WebP 90 over WebP 80. The reason is, in the traditional sense, it is still remarkable for a 960x640 image to be around 40KB of file size.
Alpha Channel
One thing you should not forget about WebP is that it can have alpha channel. I clipped the peanut dog out of the picture above, and saved the image in PNG and WebP format containing alpha channel. The images are 489x489 pixels in size. The file sizes of two images are:
| Format | Size(Byte) | Reduction(%) | |
|---|---|---|---|
 | PNG | 371,280 | - |
 | WebP 100 | 57,270 | 84.6% |
WebP 100 is smaller by 84.6%! Even further good news is that if you set the quality of compression lower, say 90, you can obtain more size reduction.
When I save the image in JPG with white background, the file size was 116KB. The transparent WebP is 50% smaller than non-transparent JPG.
When I design a website, I used to avoid photographic images have alpha channel because I needed to export them in PNG format, and the end file size would be huge. Despite of the current high speed internet, to me the image over 300KB was questionable to put into websites. This technological issue set a limitation on the creativity of many designers. WebP elated them.
Summary
As I mentioned above, though Photoshop supports WebP you cannot yet export WebP image with the Export as… command. This is very inconvenient for designers and developers. Let’s hope that this functionality will be added to the future Photoshop.
Regardless of how you generate WebP images, here is my summary.
For figures like charts and tables, use WebP Lossless. With compression, the file size might lead to a bigger file size. If the figure contains many colors, like over 256 colors, you might want to consider lossy WebP at 100 in quality option.
For images composed of simple shapes, use SVG. It is editable, scalable, and portable.
For photographic images or artistic illustrations for online, use lossy WebP with quality at 90. This option is, to me, an equilibrium between quality and file size.
For the rest of images, use WebP 100.